
Tutorial membuat wordPress menjadi Android APK
Daftar Isi
Tidak dapat dipungkiri, pengunjung website kebanyakan berasal dari perangkat seluler, karena sangat praktis untuk dibawa serta dapat membuka konten dimana saja.
Dengan semakin banyaknya pengguna, mau tidak mau pengelola web harus menjadikan website mereka nyaman digunakan oleh pengguna perangkat seluler. Mulai dari menggunakan tema yang responsif; yaitu tema yang dapat menyesuaikan tampilan sesuai perangkat. Penggunaan AMP dan PWA pun semakin meningkat belakangan ini.

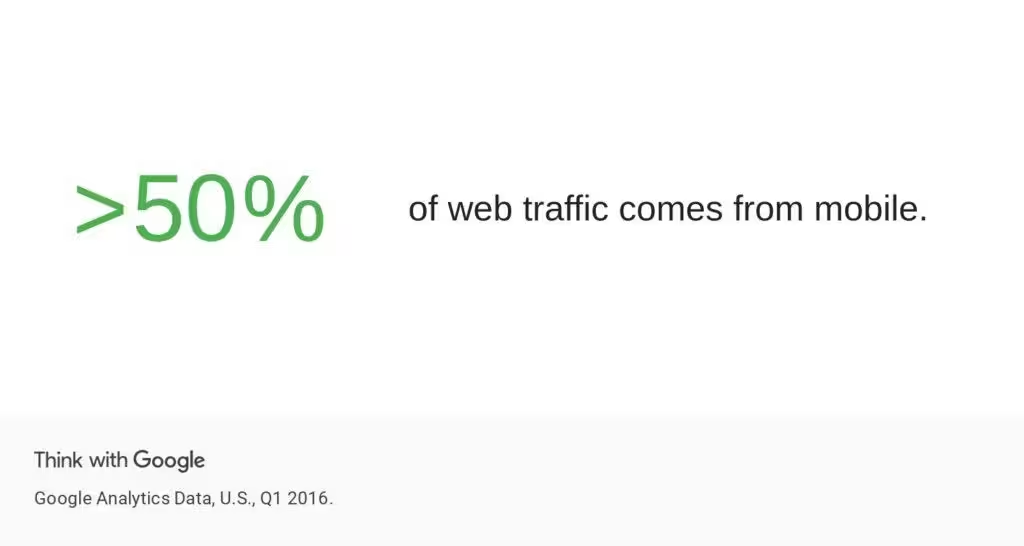
Dikutip dari Think With Google berdasarkan data dari Google Analytics di Amerika Serikat pada Q1 2016, lebih dari 50% pengunjung web berasal dari perangkat seluler. Hal ini merupakan tanda bahwa penggunaan perangkat seluler makin meningkat dari waktu ke waktu.
Mengapa Android APK?
Kami memilih aplikasi Android dengan format APK sebagai contoh pada tutorial ini, karena perangkat Android digunakan secara luas, jadi distribusi aplikasi akan cukup mudah.
Catatan:
Jangan ikut ketik tanda backtick
di awal dan akhir kode/perintah, itu cuma penanda blok kode untuk memudahkan penulisan.
Metode pembuatan aplikasi
Pengenalan TWA
Trusted Web Activity (TWA) yaitu modifikasi dari PWA yang memanfaatkan browser Chrome dalam layar penuh di aplikasi Android, artinya tidak ada UI browser yang terlihat di aplikasi, termasuk bilah URL. Sehingga pengguna dapat merasakan pengalaman seperti aplikasi native dengan UI khas Android.
Untuk memverifikasi bahwa aplikasi dan web yang dibuka di TWA milik pengembang yang sama, TWA menggunakan Digital Asset Links untuk mengesahkan kepemilikan.
Dikutip dari Chromium Blog, TWA menggunakan Chrome Custom Tab (CCT), sehingga memiliki akses ke semua fitur dan fungsionalitas Chrome termasuk banyak yang tidak tersedia untuk WebView. Beberapa fitur TWA yang tidak tersedia di WebView termasuk push notifications, background sync, Chrome form autofill, Media Source Extensions (MSE) dan Sharing API.
Instalasi PWA for WP
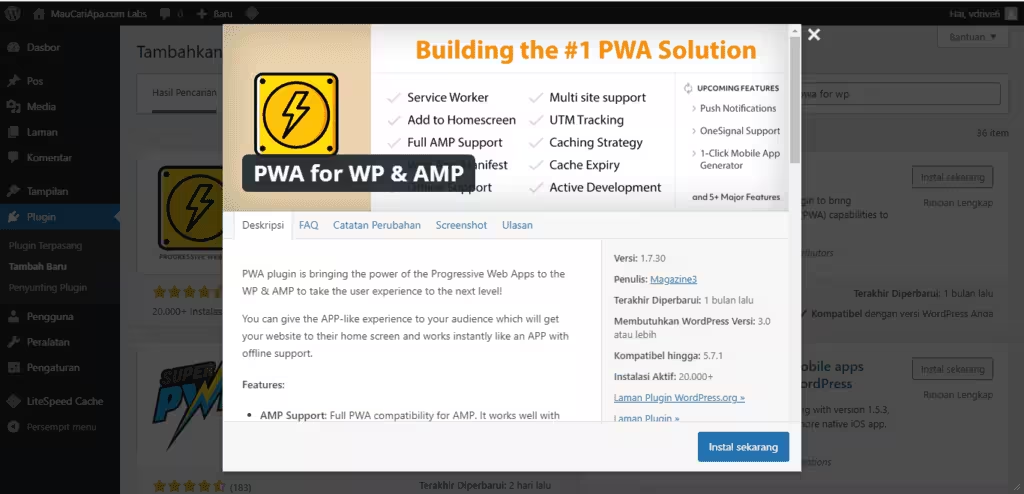
Sebelum membuat TWA, langkah pertama yang harus dilakukan yaitu menambahkan dan mengaktifkan plugin PWA for WP. Plugin ini berfungsi sebagai generator manifest dan data yang nantinya akan digunakan oleh TWA.

Plugin ini memiliki fitur yang cukup lengkap walaupun bukan versi gratis; pada versi berbayar, lebih banyak fitur yang dapat Anda gunakan.

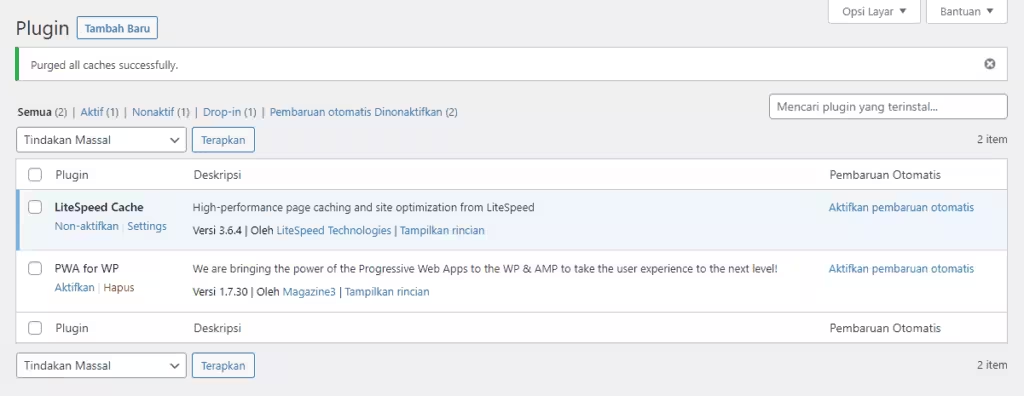
Setelah diunduh, aktifkan plugin dan konfigurasikan PWA Anda di pengaturan plugin.
Fitur-fitur PWA for WP
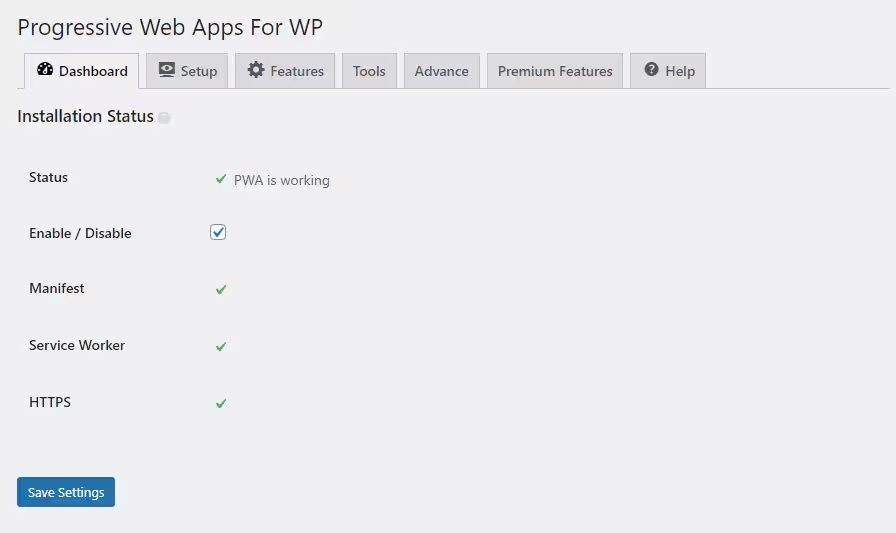
Dashboard
Pada pengaturan ini, terdapat opsi untuk mengaktifkan PWA, pengecekan Manifest, Service Worker dan HTTPS.

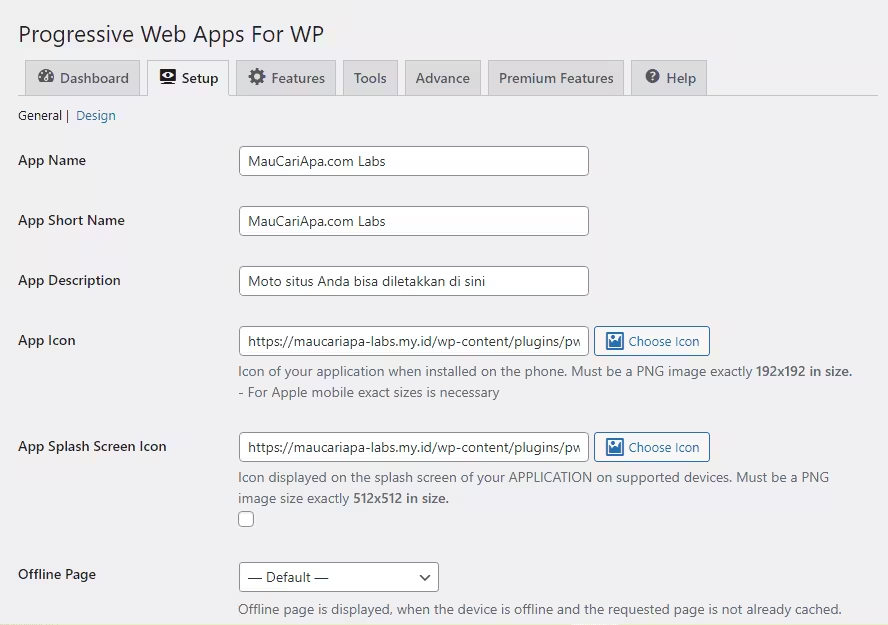
Setup
Pada tab ini, Anda akan menemukan dua opsi, yaitu General dan Design. Pada tab General, Anda dapat mengatur logo, nama aplikasi dan masih banyak lagi.

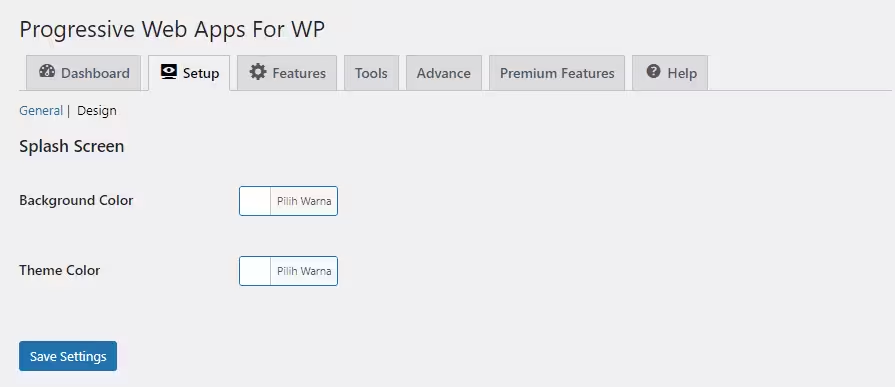
Pada bagian Design, Anda dapat mengatur warna background dan tema sesuai keinginan.

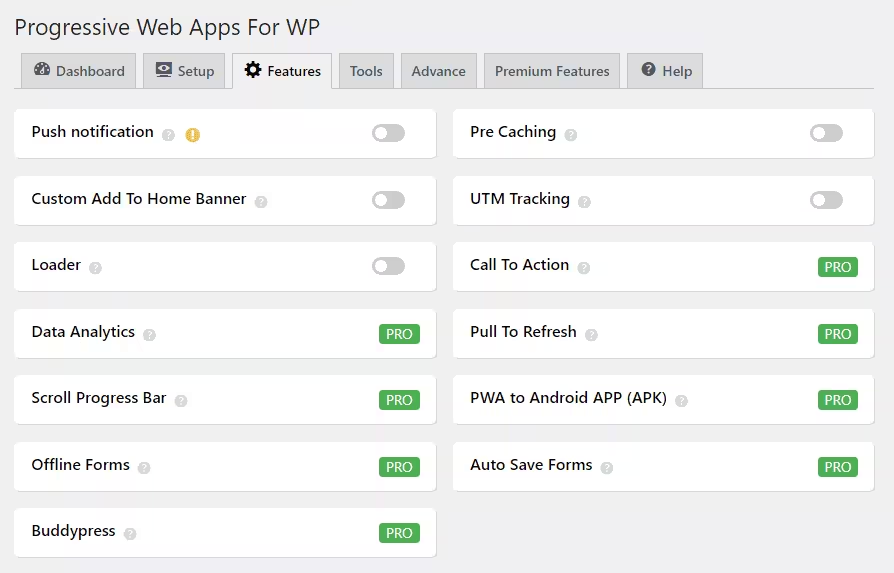
Features
Tab ini berisi fitur yang cukup penting untuk aplikasi PWA Anda, mulai dari fitur gratis sampai berbayar.

Beberapa fitur yang tersedia diantaranya Push notification yang dapat menampilkan notifikasi secara otomatis di aplikasi Anda ketika posting baru diterbitkan.
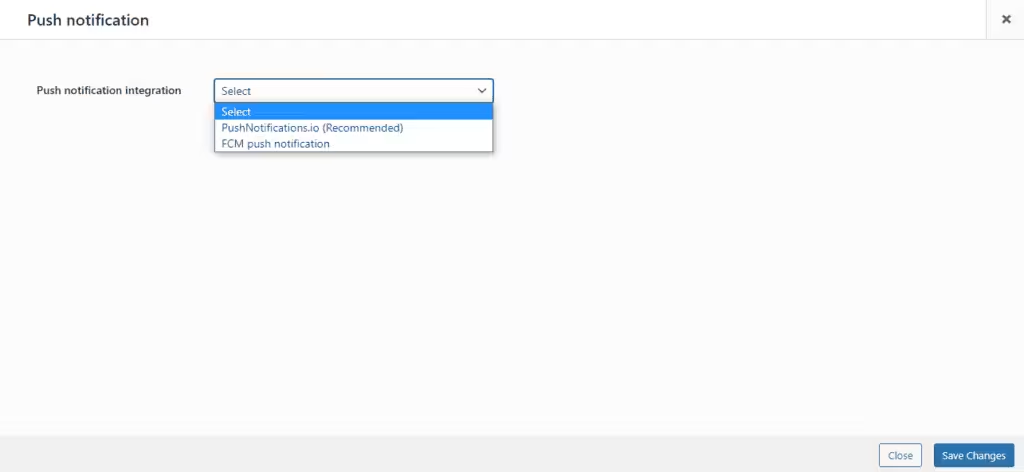
Langkah yang perlu Anda lakukan untuk mengaktifkan fitur ini yaitu mengaktifkan slider abu-abu menjadi warna hijau. Kemudian pilih metode notifikasi yang Anda inginkan.

Apabila Anda memilih FCM push notification, buatlah proyek baru di Google Firebase untuk menggunakan fitur ini; opsi ini mungkin dikenakan biaya. Alternatif lain, Anda dapat menggunakan metode lainnya yaitu dengan plugin Push Notification yang gratis, Anda akan diminta untuk memasang dan mengaktifkan plugin ini sebelum dapat menggunakannya.
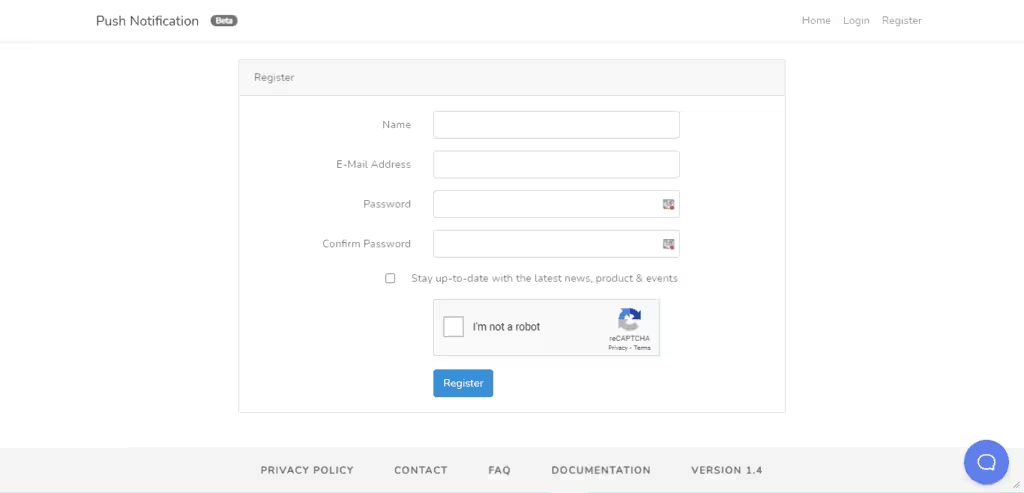
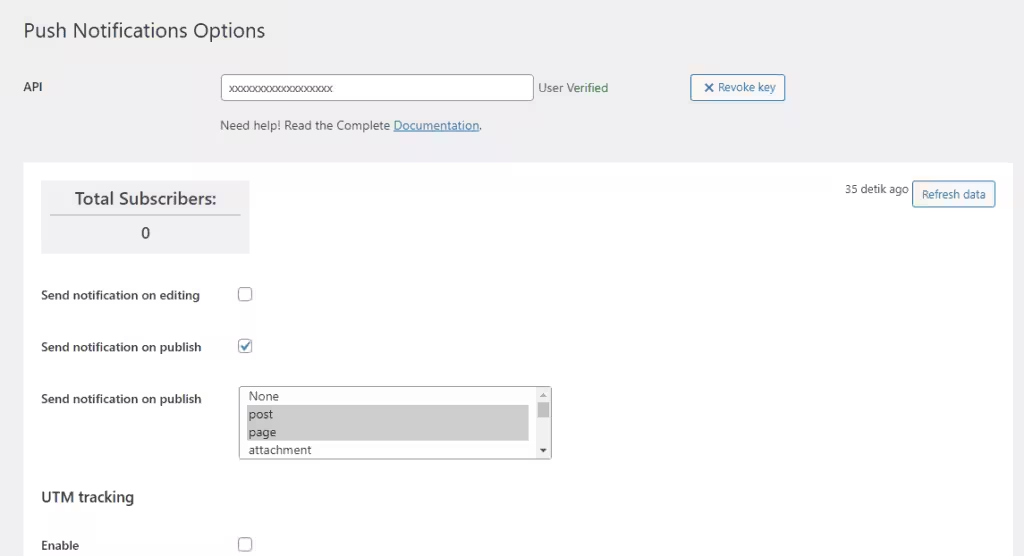
Anda cukup membuat akun di PushNotification.io untuk mendapatkan kunci API yang nantinya akan digunakan di WordPress Anda.

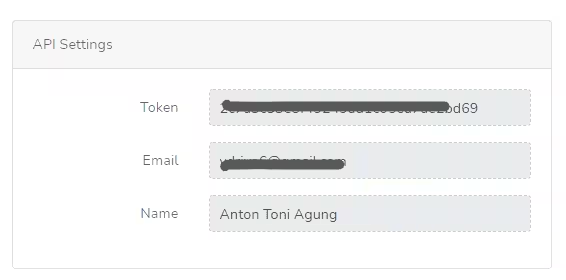
Setelah membuat akun, langkah selanjutnya yaitu pergi ke Setting dengan cara mengklik nama Anda > Setting. Di sebelah kanan Anda akan tampil widget API Settings yang berisi Token (kunci API), nama dan email Anda.

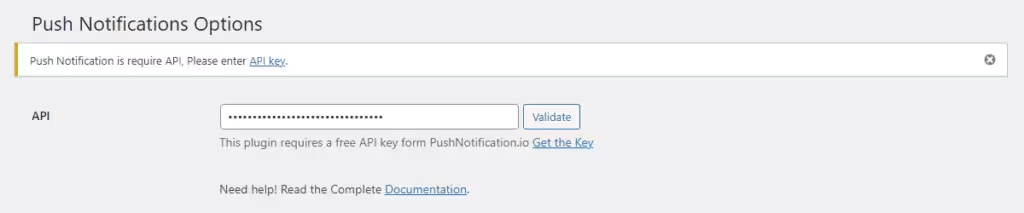
Setelah Anda menyalin token atau kunci API tadi, Anda dapat menempelkannya di plugin Push Notification.

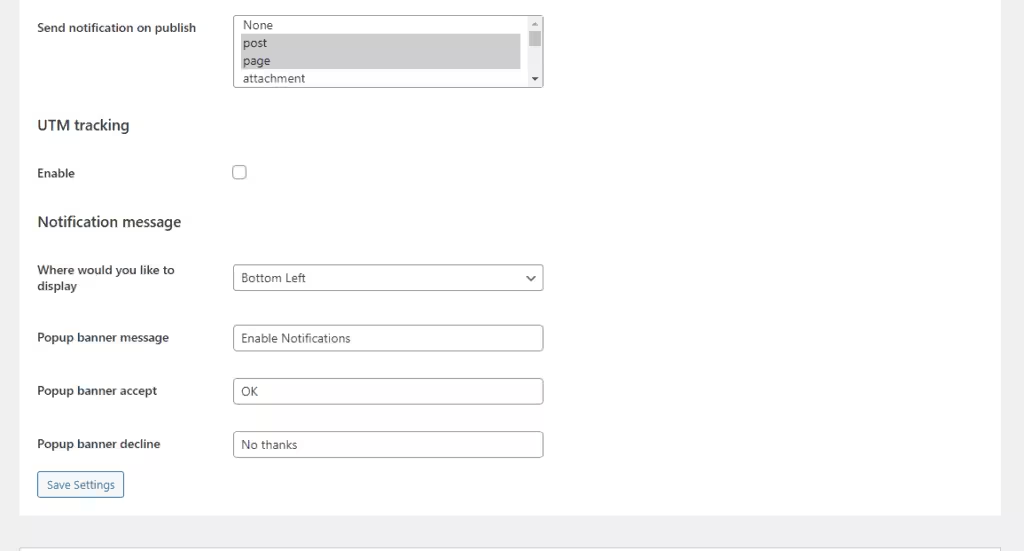
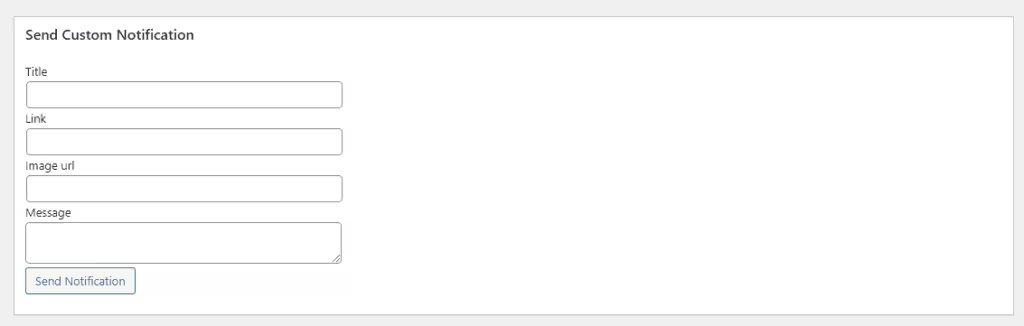
Setelah memasukkan kunci API atau token dari PushNotification.io, Anda akan melihat sejumlah opsi lanjutan dari plugin ini, salah satunya melihat orang yang berlangganan ke push notification Anda. Selain itu, Anda juga dapat membuat notifikasi kustom.



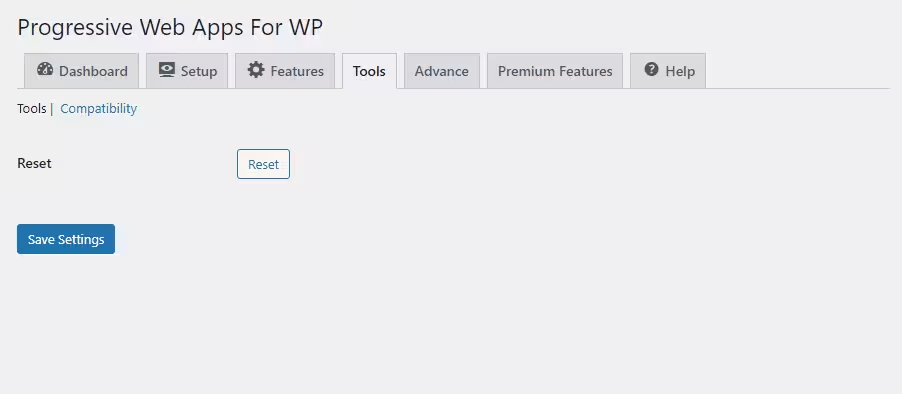
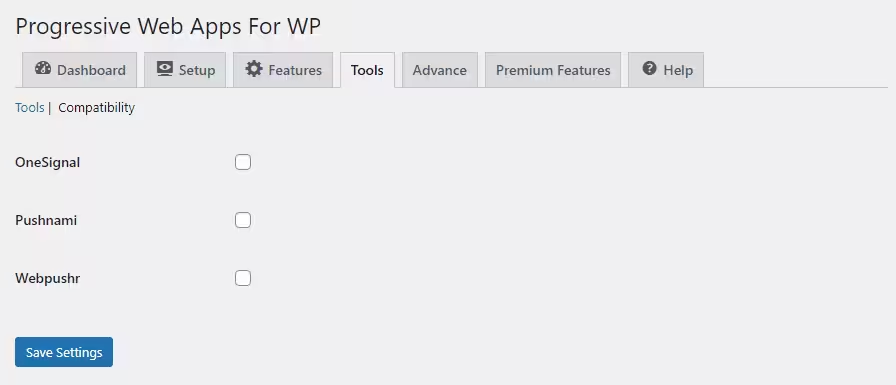
Tools
Pada tab ini, Anda dapat melakukan reset pengaturan plugin PWA for WP menjadi default, juga dapat mengatur kompatibilitas plugin dengan layanan push notification lain semisal OneSignal dan Pushnami.


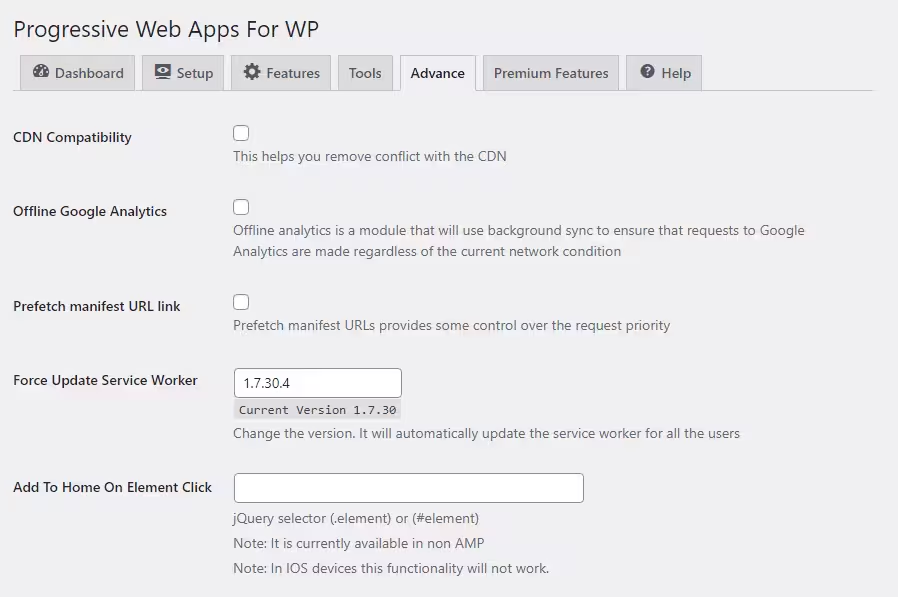
Advanced
Tab ini merupakan opsi tingkat lanjut; hanya gunakan apabila Anda mengerti kegunaan masing-masing opsinya. Karena terkadang mengaktifkan salah satu fitur tersebut malah terjadi error.

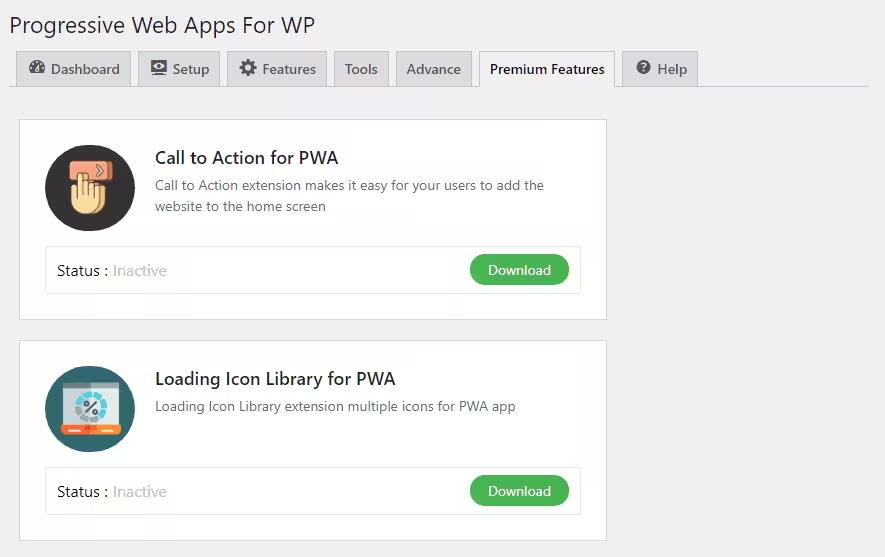
Premium Features
Opsi pada tab ini hanya berfungsi apabila Anda telah berlangganan paket premium. Fitur-fiturnya cukup lengkap dan dapat membantu Anda yang tidak ingin repot dan tidak suka membuang waktu.

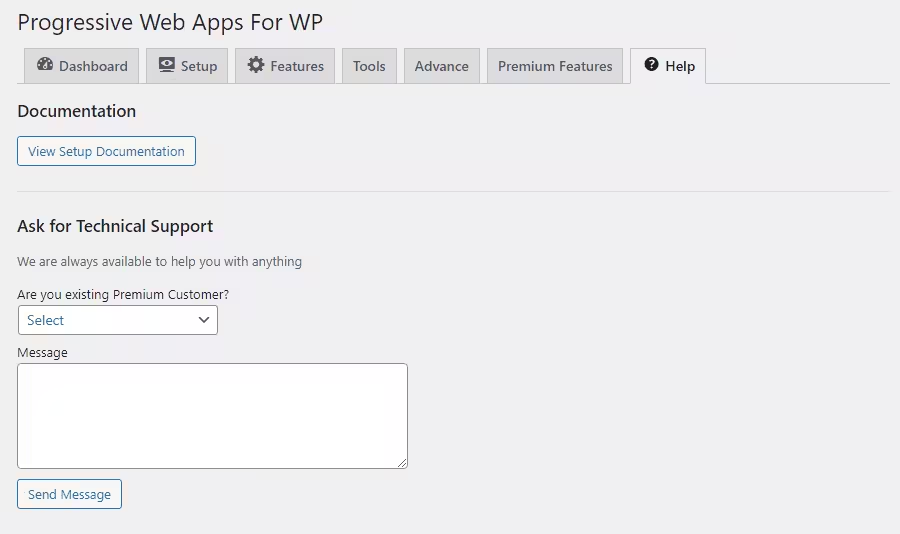
Help
Tab bantuan ini merupakan opsi tambahan yang sebenarnya cukup membantu, apabila Anda menemukan kerusakan atau ada fitur yang tidak berfungsi dengan baik. Anda dapat menghubungi pengembang dari tab ini.

Membuat APK dengan PWABuilder
Raksasa teknologi Microsoft dan Google mendorong aplikasi web progresif (PWA) sebagai standar untuk toko aplikasi mereka. Mereka menginginkan web menjadi aplikasi native yang dapat meningkatkan kenyamanan dan pengalaman pengguna. Kerjasama ini menghasilkan alat web gratis yang dinamakan PWABuilder. Alat mengikuti standar open source, serta menyimpan kode mereka di GitHub.

Anda mungkin ingin menambahkan beberapa fitur seperti fitur login OAuth, Anda dapat mendapatkannya melalui Feature Store. Terdapat beberapa fitur lainnya yang mungkin berguna untuk Anda.
Langkah pertama yang harus Anda lakukan adalah masukkan alamat website Anda pada kolom yang tersedia. Pada pengujian ini, kami menggunakan alamat maucariapa-labs.my.id.

Catatan: Alamat web pada pengujian adalah web internal kami, untuk uji coba langsung. Silakan gunakan alamat web Anda.
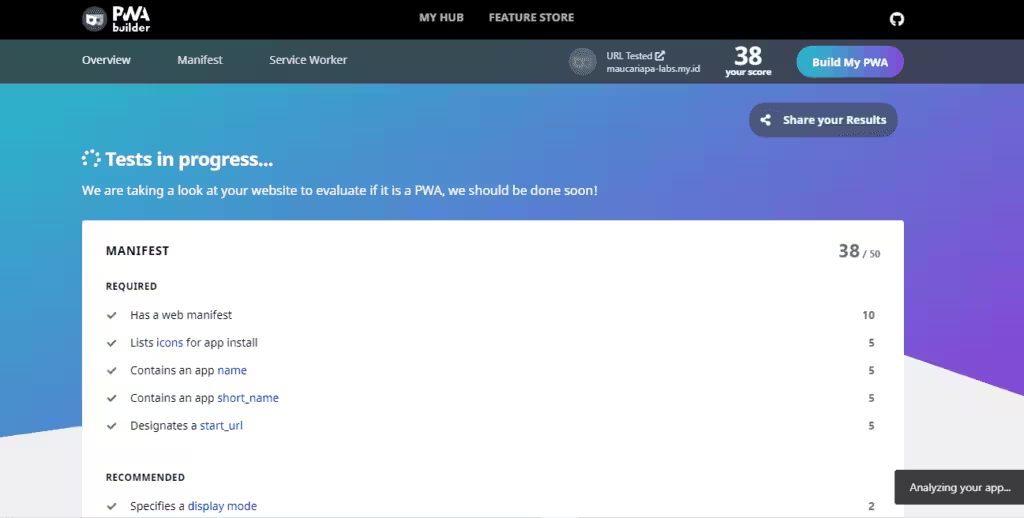
Setelah menuliskan alamat web yang akan dijadikan PWA, klik Start dan tunggu hasil scan dari PWABuilder apakah web Anda telah memenuhi standar PWA atau belum.

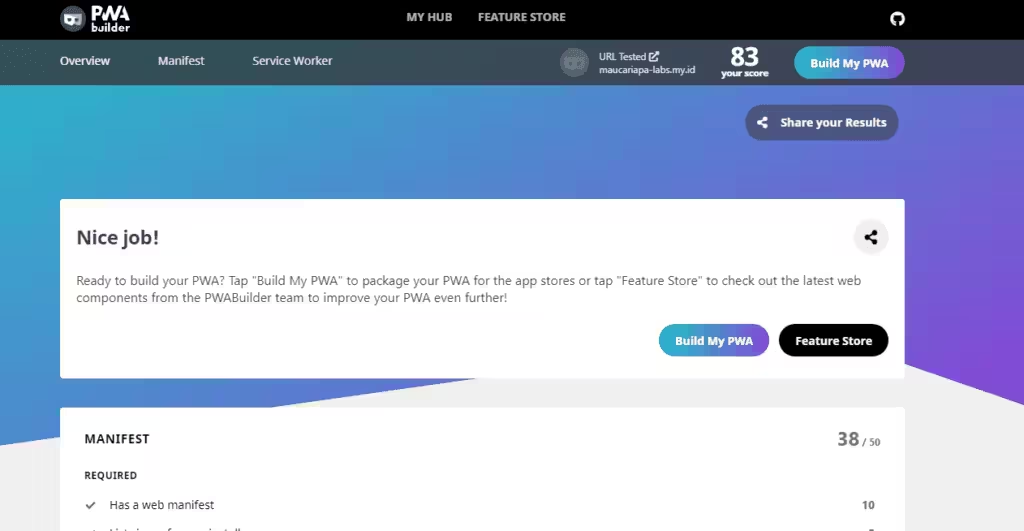
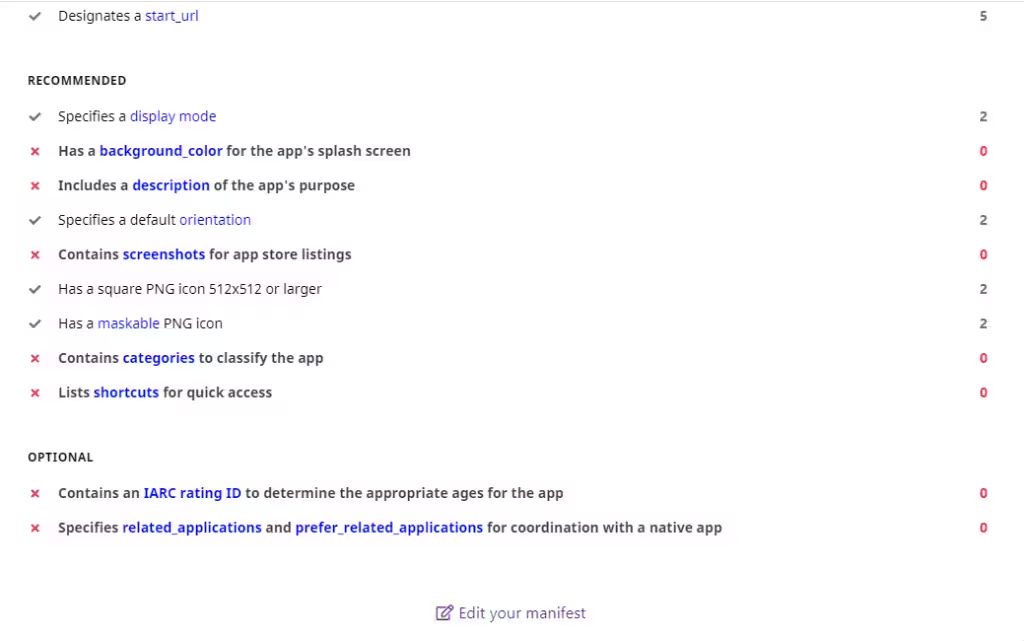
Apabila web Anda telah memenuhi standar PWA, Anda akan melihat skor PWA web Anda apakah dapat melanjutkan ke langkah selanjutnya atau tidak.

Berhasil! Skor web untuk pengujian telah memenuhi syarat PWA walaupun ada beberapa kekurangan, namun hal itu dapat diperbaiki nanti.

Pada bagian RECOMMENDED, terdapat beberapa bidang yang ditandai dengan simbol âà â dan x. Anda dapat memperbaiki beberapa bidang diatas dengan mengklik Edit your manifest.

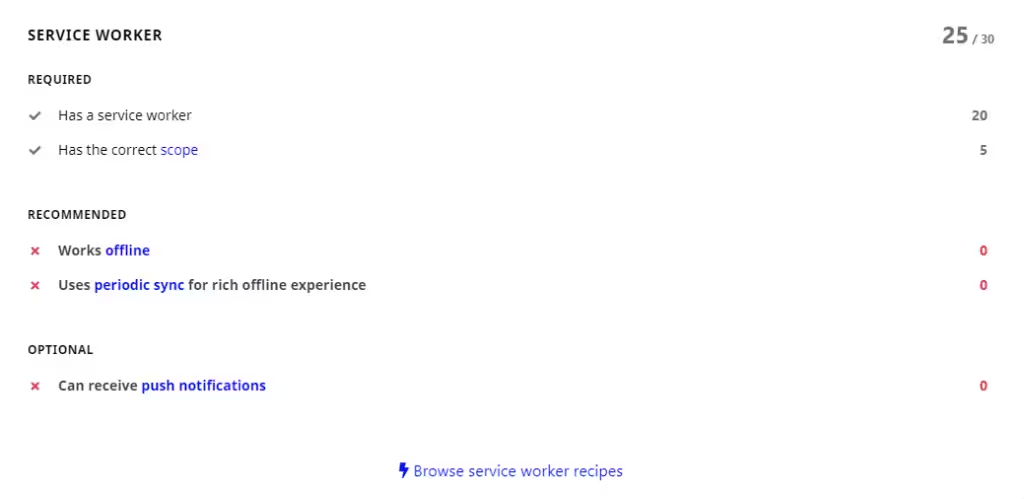
Sedangkan untuk SERVICE WORKER, Anda dapat memperbaiki bidang yang ditandai x dengan mengklik Browse service worker recipes. Tim PWABuilder telah menyiapkan beberapa pra-konfigurasi siap pakai yang tinggal dipasang di web Anda. Namun perlu diingat, opsi ini bukan untuk pemula karena mungkin akan menimbulkan kegagalan atau error.

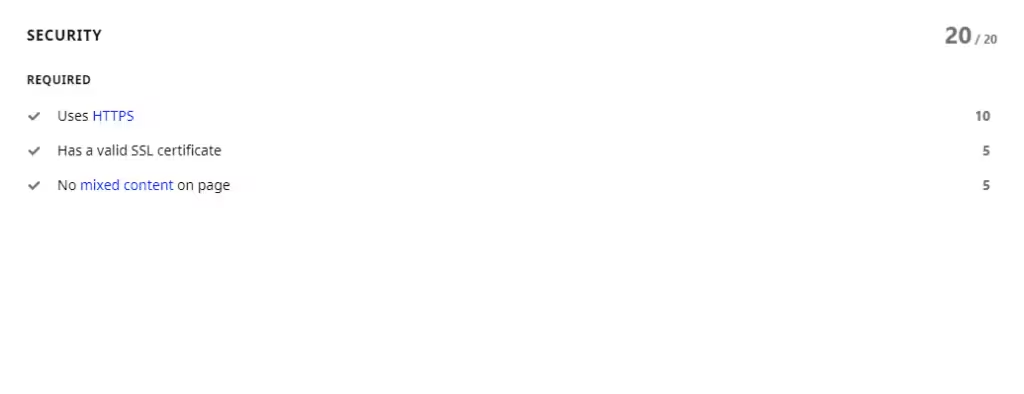
Semua bidang pada bagian SECURITY berasal dari web Anda, PWA tidak menginginkan koneksi tidak aman melalui HTTP atau koneksi tercampur antara HTTP dan HTTPS yang biasa dikenal dengan mixed content. Selain itu, PWA juga mewajibkan Anda memiliki sertifikat SSL yang aktif.
Apabila semua konfigurasi telah benar dan Anda merasa skor yang ada cukup untuk membuat aplikasi Android. Langkah selanjutnya klik Build My PWA.

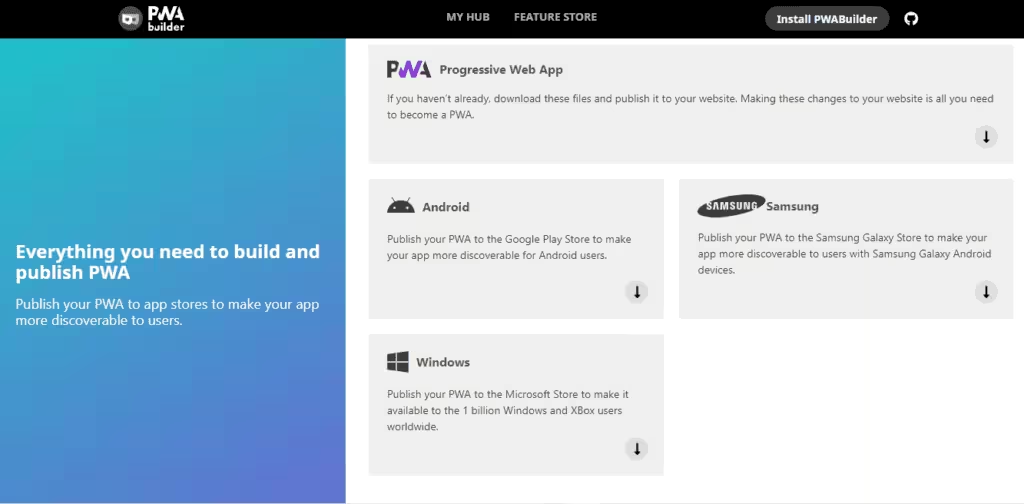
Setelah mengklik Build My PWA, Selanjutnya Anda dapat memilih jenis aplikasi yang diinginkan.

Anda dapat membuat aplikasi PWA murni, aplikasi Android untuk semua perangkat (umum) dan khusus perangkat Samsung. Selain itu Anda dapat membuat aplikasi untuk OS Windows.
Pada pengujian ini, kami memilih Aplikasi Android untuk semua perangkat.

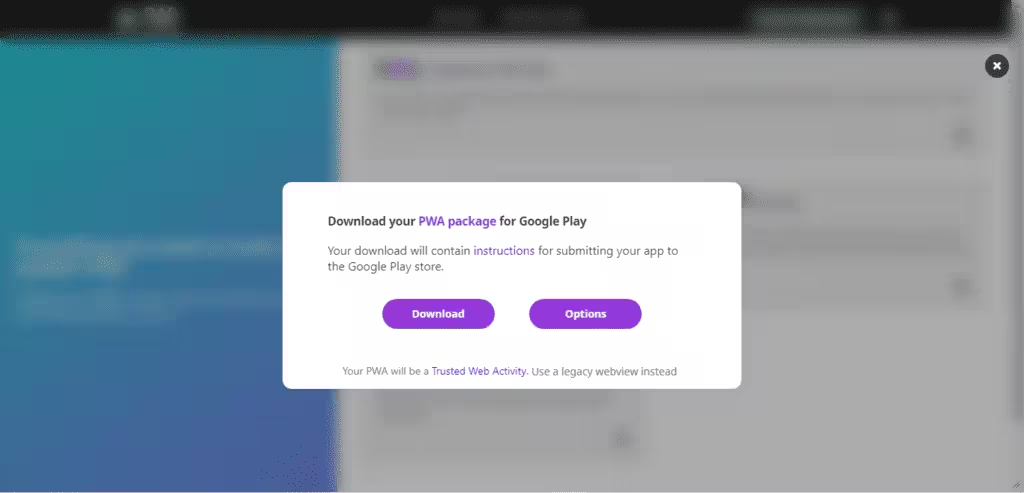
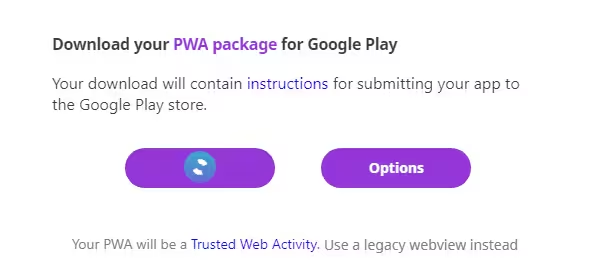
Setelah memilih jenis aplikasi, Anda dapat langsung mengunduh atau mengatur opsi lanjutan. Pada pengujian ini, kami coba menggunakan opsi lanjutan dengan mengklik Options.

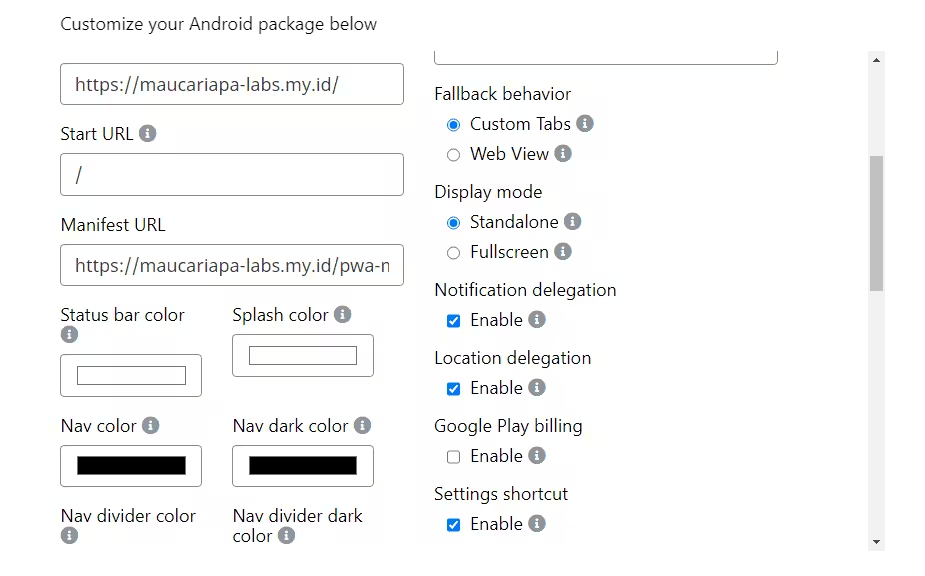
Pada opsi lanjutan ini, Anda dapat menyetel beberapa pengaturan seperti mode tampilan, pintasan, warna, dan lain-lain.
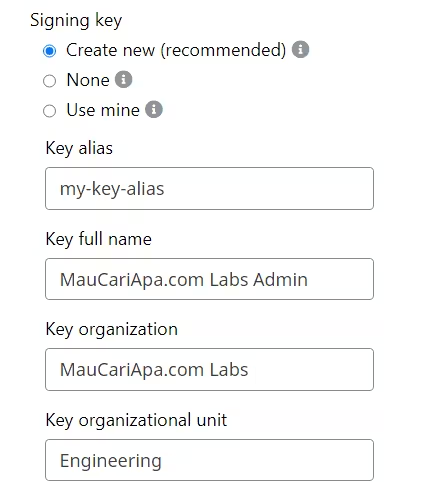
Selain itu, Anda juga dapat menyertakan kode sumber dengan mencentang pilihan Include source code. Selanjutnya Anda dapat mengatur keystore beserta kata sandi yang nantinya dapat digunakan untuk keperluan upload ke Google Play Store. Tanpa keystore, aplikasi Anda tidak dapat diperbarui secara langsung dari Google Play Store.

Pada bagian Signing Key, Anda dapat mengisi semua bidang yang ada; namun Anda harus mengingat kata sandi yang digunakan untuk proses upload di Google Play.
Setelah semuanya selesai, klik tombol Done di bagian bawah. PWABuilder akan kembali ke halaman unduhan dan Anda dapat mengunduh file aplikasi Anda.

Proses unduhan memakan waktu 1-3 menit namun dapat lebih dari itu pada beberapa kasus, hal ini dapat diakibatkan karena koneksi internet, besarnya file yang diunduh dan faktor lainnya.
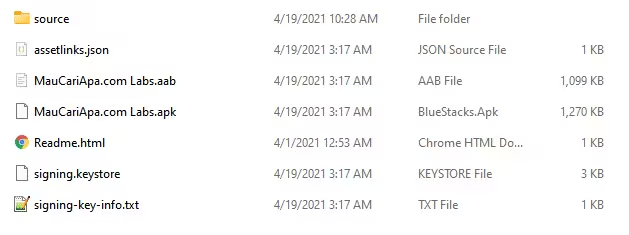
File yang diunduh berbentuk .zip, Anda dapat mengekstraknya dan hasilnya akan tampak seperti gambar dibawah ini.

Pada gambar diatas, terdapat beberapa file penting yaitu file dengan ekstensi apk, aab, .keystore dan .json. File MauCariApa.com Labs.aab dapat Anda gunakan untuk mengupload aplikasi Anda di Google Play, sedangkan signing.keystore digunakan untuk mengamankan dan memverifikasi kepemilikan aplikasi.
Anda dapat menyesuaikan nama aplikasi sesuai keinginan Anda pada opsi lanjutan yang telah dijelaskan diatas.
Dikutip dari web Android Developer, Google Play saat ini merekomendasikan pengembang mengupload Android App bundle (.aab) daripada APK (.apk). Dan terhitung mulai Agustus 2021, semua aplikasi baru yang di upload ke Google Play diwajibkan menggunakan format Android App Bundle (.aab).
Aktivasi mode TWA
File assetlinks.json yang telah diunduh tadi akan digunakan untuk menampilkan mode TWA (Trusted Web Activity). Nantinya, file ini akan diunggah ke WordPress Anda.
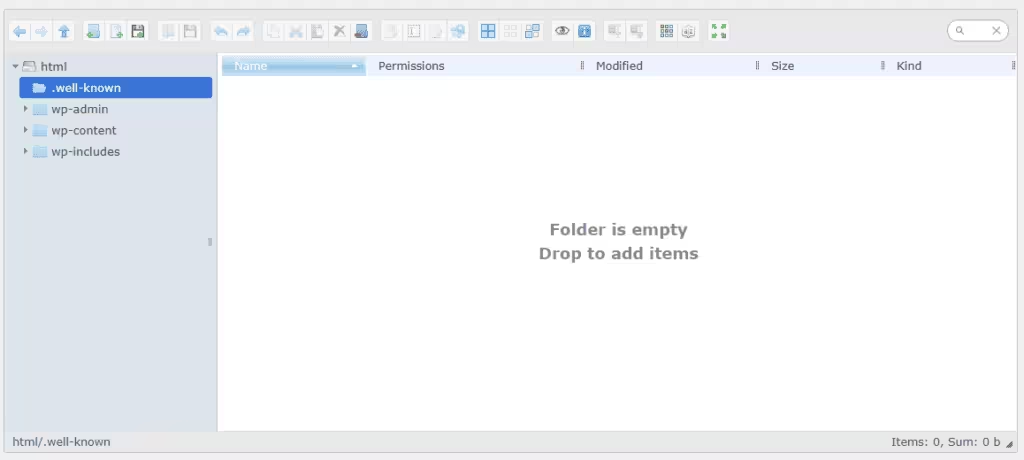
Tips: Anda dapat mengupload file assetlinks.json ini di folder .well-known pada root folder web Anda.
Sesuaikan root folder web dengan konfigurasi Anda, biasanya root folder ada di folder html atau public_html, namun mungkin saja berbeda.
Anda dapat membuat folder .well-known secara manual apabila tidak root folder web Anda tidak memilikinya.

Setelah membuat folder tersebut, Anda dapat mengupload file assetlinks.json tadi di dalam folder tersebut. Kemudian restart server web Anda untuk menerapkan perubahan yang telah dibuat.
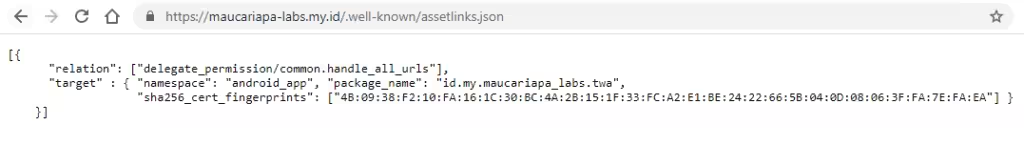
Setelah server web di restart, verifikasi penempatan file apakah bisa dipanggil atau tidak. Silakan kunjungi web Anda, misalnya maucariapa-labs.my.id/.well-known/assetlinks.json.InfoWarningTip
Untuk pengujian Anda, silakan gunakan alamat web milik Anda

Jika pemanggilan file sukses, maka Anda dapat melihat isi dari file assetlinks.json tersebut.
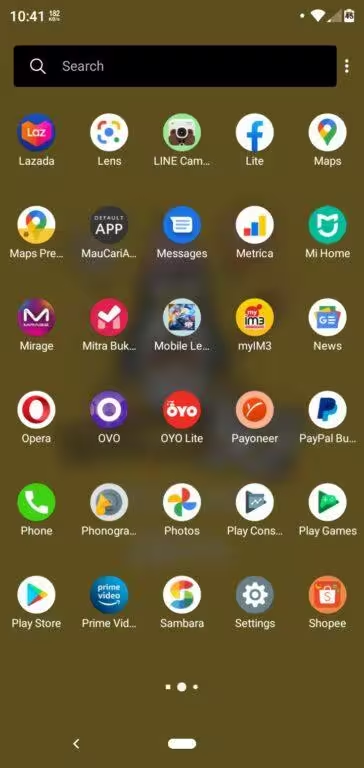
Pengujian di perangkat Android
Kami akan mencoba memasang aplikasi yang telah dibuat di perangkat Android.

Kesimpulan
TWA ini merupakan alternatif bagi Anda yang ingin menawarkan aplikasi native namun terkendala waktu atau perangkat untuk menjalankan Android Studio. Namun Anda yang memiliki perangkat dan pengetahuan tentang Android dapat memanfaatkan kode sumber yang telah diunduh tadi untuk memodifikasi aplikasi Android TWA Anda.
Selamat mencoba!
Artikel ini tersedia berkat dukungan Lita Purnama
Dan para kontributor lainnya yang mendukung MauCariApa.com.

seedbacklinkMarketplace backlink terbesar dan terpercaya di Indonesia
Marketplace backlink terbesar dan terpercaya di Indonesia
Diskusi & Komentar
Panduan Komentar
- • Gunakan bahasa yang sopan dan konstruktif
- • Hindari spam, promosi, atau link yang tidak relevan
- • Komentar akan terus dipantau secara berkala